Optimaliseer data visualisatie
Ontdek onze do’s en don’ts van data visualisatie in de zorg
In een wereld vol data en getallen, wil je snel een duidelijk verhaal visueel kunnen overbrengen aan je zorgcollega’s. De vraag blijft, ongeacht welke BI tool je ook gebruikt, hoe data visualisatie in de zorg optimaliseert. Welke grafieken gebruik je wel en niet? Welke kleuren? Denk je na over welk lettertype goed leesbaar is en hoe je het dashboard overzichtelijk houdt?
In dit artikel lees je, aan hand van een aantal do’s & don’ts, wat de beste manieren zijn om te visualiseren in de zorg. En hoe je ervoor zorgt dat je zelf controle krijgt over wát jouw BI-tool precies laat zien?
6Gorilla’s ondersteunt zorgorganisaties met datagedreven werken door het bieden van data consultancy en slimme data oplossingen zoals het Dataplatform. Onze BI experts helpen je graag met het ontsluiten, visualiseren en analyseren van data.
Ik wil aan de slag
De toegevoegde waarde van tekst data visualisatie in de zorg
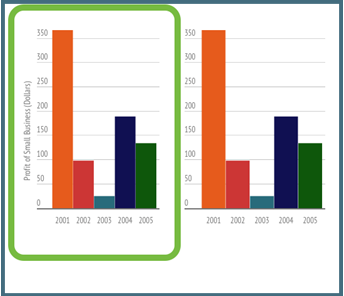
Laten we beginnen bij de basis. De reden om te visualiseren is vaak dat een figuur meer zegt dan 1000 woorden. Een tip is dus om geen grote lappen tekst op een dashboard te zetten. Toch kan je niet zonder enige vorm van tekstuele begeleiding als je visueel iets vertoont. Een grafiek heeft op zijn minst een titel of as-naam als verduidelijking van de data nodig.

Uit de x as begrijpen de meeste mensen nog wel dat deze grafiek de getallen over jaren laat zien. Maar waar staat de y-as voor? Zonder label weet je niet waar de getallen voor staan. Uit de linker figuur met as-label wordt het duidelijk dat het de winst betreft in dollars.
Denk er wel aan dat je in een visualisatie alle overbodige tekst weglaat, dit bespaart ruimte en maakt een dashboard minder ‘druk’. Let er dus op dat je geen dubbele tekstuele uitleg geeft. Wanneer je in het bovenstaande voorbeeld een visual-titel zou toevoegen als “Profit of small Business (Dollars) per year“, is een as-titel juist niet meer nodig.
Onthoud het doel van de visualisatie
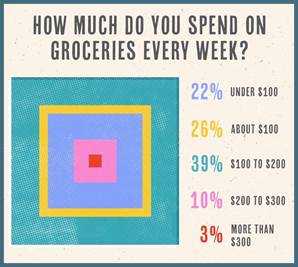
Een belangrijk punt van een visualisatie is dat deze een specifiek doel heeft in een dashboard. Onthoud dat elke losse visualisatie in een dashboard in wezen een KPI is, die samen in een dashboard een gezamenlijk doel vormen en een verhaal vertellen. Sluit de manier van visualiseren wel aan bij het doel? Het volgende voorbeeld laat de verdeling zien tussen mensen die veel of weinig uitgeven aan boodschappen.

De percentages dienen ook dit doel, ze geven het aandeel van deze groepen weer. Maar wat wordt er gevisualiseerd? Kan de gebruiker hieruit opmaken dat het gele vlak 26% van de oppervlakte betreft? Lijkt het blauwe vlak niet veel groter dan het gele? Heeft dit figuur enige toegevoegde waarde voor het gestelde doel?
Wanneer je dit met ‘nee’ beantwoordt is het niet nuttig om de visualisatie te tonen. In dit geval geven de percentages de belangrijkste informatie weer en voegt het figuur weinig toe. Of soms kan het zelfs juist verwarring veroorzaken. Als je niet voldoende het doel in gedachten houdt, dan wordt er vaak gekozen voor een verkeerde visualisatievorm.
Een bar-chart had waarschijnlijk een veel beter overzicht gegeven van de verhouding tussen deze getallen.
Gebruik geen 3D visualisaties
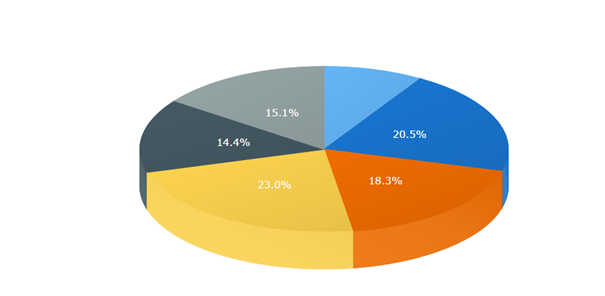
Probeer altijd het gebruik van 3D visualisaties te vermijden. Het ziet er dan misschien leuk uit, het geeft vaak een vertekend beeld van de grootte van de vakken. Zie het onderstaande voorbeeld. Hierin zie je dat er percentages staan in de visualisatie, maar eigenlijk zie je bijna geen verschil in grootte van de vakken. Wanneer je hiervoor gewoon een 2D visualisatie had gebruikt, zie je dit verschil beter. Daarom voegt deze visualisatie eigenlijk niks toe aan de getallen die er gegeven zijn.

Houd het simpel
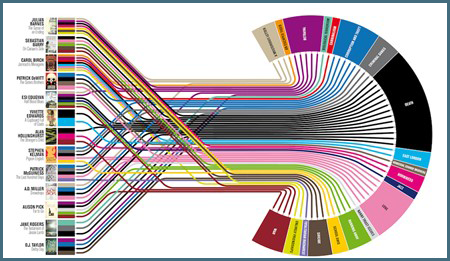
Bijna altijd geldt voor datavisualisatie ‘less is more’. Als je teveel wil laten zien in één overzicht wordt het erg lastig om te lezen. Neem het onderstaande voorbeeld gepubliceerd in de vijfde editie van Delayed Gratification – over prijswinnende boeken en bijbehorende genres.

Hoe visueel hoogstaand het ook lijkt, dit figuur is erg lastig te interpreteren. Alle lijnen lopen kriskras door elkaar omdat elk boek onder meerdere genres valt. Daarnaast wordt een grafiek, en met name de tekst in de grafiek, onleesbaar. De visuals maken meer impact als bijvoorbeeld de verdeling te zien is van het aantal boeken per genre. Dat kan je oplossen door tabel toe te voegen om de bijbehorende boeken te tonen.
Gebruik kleur als een hulpmiddel voor datavisualisatie
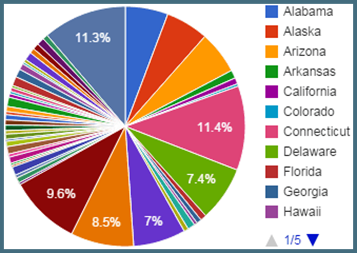
Het ziet er natuurlijk fraai uit als er veel verschillende kleuren worden gebruikt in een dashboard, maar bovenal is het belangrijk dat het betekenis heeft. Het volgende voorbeeld laat zien waarom verschillende kleuren niet altijd van toegevoegde waarde zijn. Het verschil is namelijk niet alleen slecht te zien, maar ook laten de hoeveelheden zich in een pie chart lastig verhouden tot de rest.
Tip: gebruik weinig verschillende groepen in een cirkeldiagram.

Schaal is belangrijk
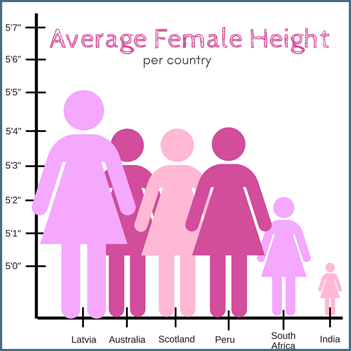
Dit klinkt wellicht logisch voor sommigen, maar toch lichten wij hem toe. Het volgende voorbeeld laat zien waarom je een juiste schaal moet gebruiken, in dit geval tussen de 0 en 5’0.

Zeker wanneer je voorstelt dat de vrouwen langer 1,70m (5’7), niet eens op deze schaal zouden passen. En zo lijkt de gemiddelde vrouw uit India onvoorstelbaar klein.
Tip: Begin een schaal bij 0, zeker wanneer je figuren gebruikt.
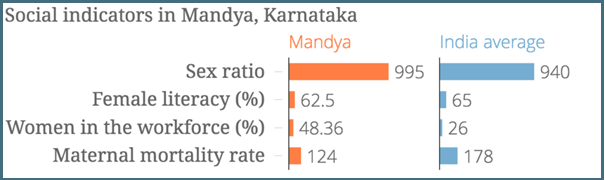
Daarnaast is het belangrijk dat je alles volgens dezelfde schaal meet. In het volgende figuur zijn de staafdiagrammen van de tweede en derde rij altijd kleiner. Het gaat hier namelijk om een percentage van de bevolking – die is natuurlijk nooit meer dan 100%.
Tip: vergelijk nooit getallen met percentages. Zet het dan in losse grafieken of in ‘big numbers’.

Gebruik tooltips in je visualisatie
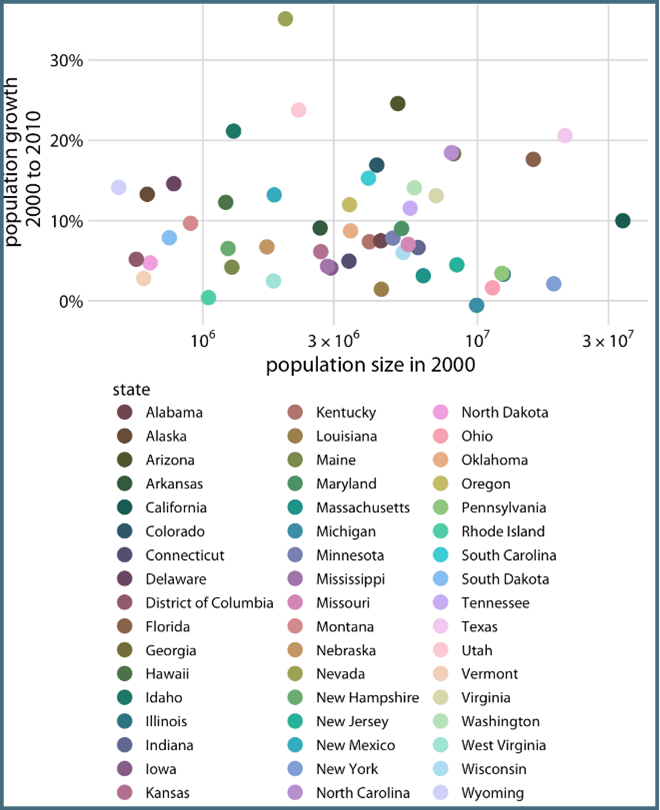
Scatterplots, grafische weergave in de vorm van een puntenwolk, kunnen wanneer goed gebruikt erg handig zijn voor visualisaties. En hoewel we over het volgende figuur commentaar kunnen geven over het kleurgebruik of de schaal, willen we wijzen op het gebruik van tooltips.
Heb je veel verschillende gegevens die je wilt laten zien (in dit geval per punt), maak gebruik van tooltips om het overzicht te behouden.

Maak altijd een tabel met de gebruikte data
Het is altijd handig om vanuit je visualisatie te kunnen ‘doordrillen’ naar de data die gebruikt is om de visualisatie te maken. Dit is niet alleen handig voor de validatie van je grafieken, maar ook wanneer de eindgebruiker dieper in wil gaan op de data. Wanneer je een bar-chart hebt, die is gegroepeerd per jaar, wil je bijvoorbeeld kunnen zien welke regels er precies onder een jaar vallen. Daarom is het altijd handig om naast je visualisaties een detailpagina te maken, zodat je niet terug hoeft te gaan naar de bron maar de eindgebruiker hier ook dieper op in kan duiken.
Controle over je eigen data is een vereiste bij data visualisatie in de zorg
Voordat data visualisatie in de zorg kan worden geoptimaliseerd is het belangrijk dat de juiste definities bepaald worden. Uit welke ruwe data is jouw visualisatie opgebouwd? Sluit de informatie die getoond wordt op het dashboard ook echt aan bij informatievraag, bijvoorbeeld de gestelde KPI’s?
Vaak worden definities en databaseviews, de logica waarmee ruwe data omgezet wordt tot informatie, door de leverancier van de BI-tool bepaald. Jij als klant krijgt kant-en-klare dashboards die vastgestelde informatie laten zien. Wil je andere informatie, dan kan dat met behulp van extra pakketten of maatwerk. Je bent hierbij echter niet zelf in control. Je weet niet hoe jouw informatie precies is opgebouwd. Met andere woorden: Je bent afhankelijk van je BI-leverancier en weet nooit helemaal precies hoe je informatie tot stand komt.
Beter is het om zelf controle te krijgen op deze logica. Je kunt dan zelf acteren wanneer de organisatie een nieuwe KPI wil gebruiken. Of wanneer je nieuwe dashboards binnen de organisatie wil gaan uitrollen, bijvoorbeeld op de zorgadministratie. Of wanneer je die ene lastige vraag krijgt over hoe het productiviteitsoverzicht eigenlijk precíes is opgebouwd. De manier om dat te doen is door in te zetten op het centrale dataplatform as a service (DaaS). Je zorgt er dan voor dat je definities en je databaseviews zelf in controle hebt.
Klaar om data visualisatie te optimaliseren binnen jouw zorgorganisatie? Onze BI experts helpen je graag met het ontsluiten, visualiseren en analyseren van data.
Ik wil aan de slag
Schrijf je in voor de maandelijkse nieuwsbrief en blijf op de hoogte van alle trends en ontwikkelingen op het gebied van data in de zorg!
Inschrijven
